Adding a Button
In the left hand navigation bar on your Assemble dashboard, visit Content -> Web Pages
This brings you to your main pages editor dashboard. Click 'edit' next to the page that you wish to edit, and this will bring you to your individual page editor.
Assemble pages are made up of discrete blocks of content we call content modules. Each content module can contain anything you want, be it a shop, a list of upcoming screenings, an image, a gallery, text or a button! See the help topic 'Adding and Editing Content Modules' for more about content modules.
Adding a Button
In your individual page editor, select 'add new module'
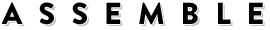
In the drop down-list at the top of the content module editor, select 'button'

Adjusting the Button Settings

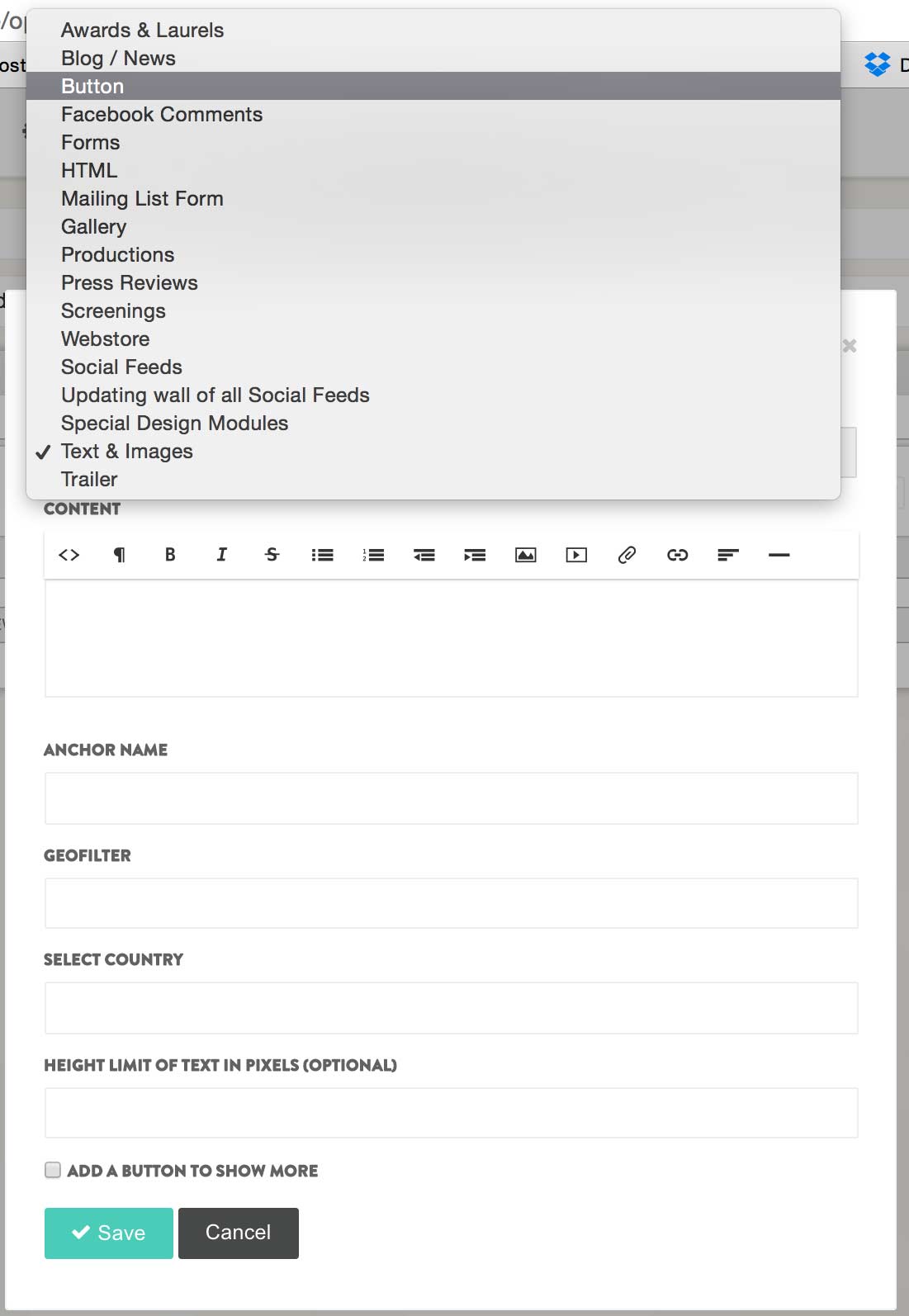
Layout: This is where you can select the type of button to appear:
- 'Vimeo on Demand Style with Logo' will pull the Vimeo on Demand logo into the button design - Great if you are using the button to link to a trailer on Vimeo
- 'Rounded Corner Style' will create a button with round corners.
Size: This is where you can select the size of your button
Type: This is where you can select how your button works
- Link to a page: A standard link, which opens a new page
- Open trailer widget in lightbox: The opens the Assemble trailer widget in a pop-up box
- Open trailer video in lightbox: This opens the trailer video without the widget functionality in a pop-up box
Icon: Here you can select if you wish to have an icon appear on your button
- No icon: This creates a simple button
- Play Icon: Adds a little play triangle to your button
Button Text: This is where you enter the text for your button. Keep it simple and short!
Button Link URL: If you select 'Link to a page' under 'Type', this is where you would place that link. Be sure to include the http://
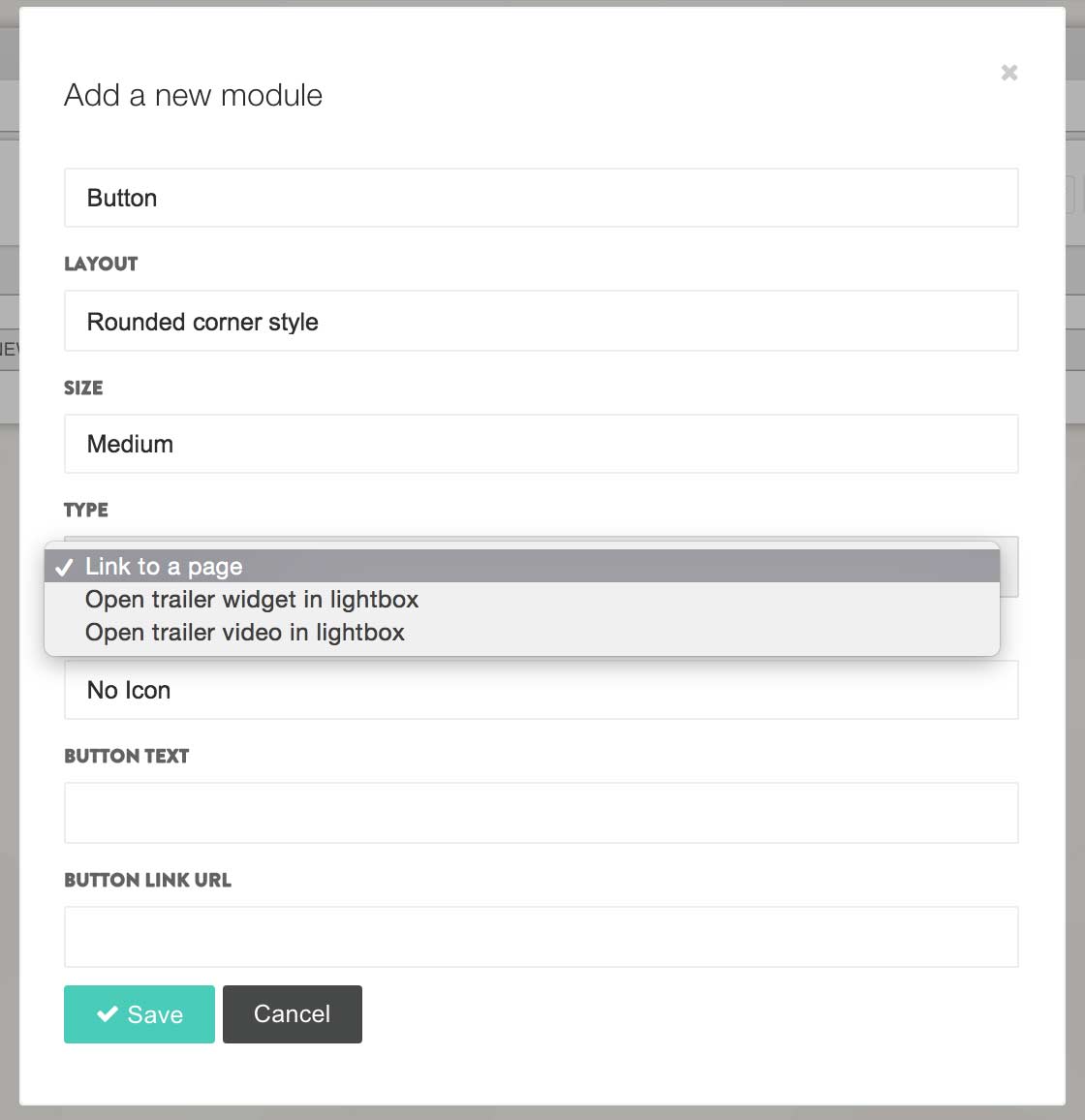
Save the content module. The button will now appear in the page editor as a module that says 'Button'

Don't forget to save your page!
Reviewed: April 2020