Introduction to Page Editing: Layout and Navigation
Your Assemble page is a thing of wonder. In every page there are countless options for layout, content modules and formatting. You can also set where the page appears in the navigation bar.
In your Assemble dashboard, visit Content -> Webpages
This takes you to your pages editor. Locate the page you wish to edit, and click the green 'edit' button.
This will take you to your individual page editor.
PAGE LAYOUT OPTIONS
Every page has an astounding number of layout options.
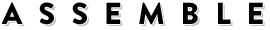
To access those options, simple click the 'Choose Layout' box at the top of your page, and select an option from the drop down list.

Select the layout that you prefer, and the content modules will reshuffle to match the layout.
Then, simply add the content (see the help topic on content modules)
NAVIGATION
The next step is to decide where the page appears on your website.
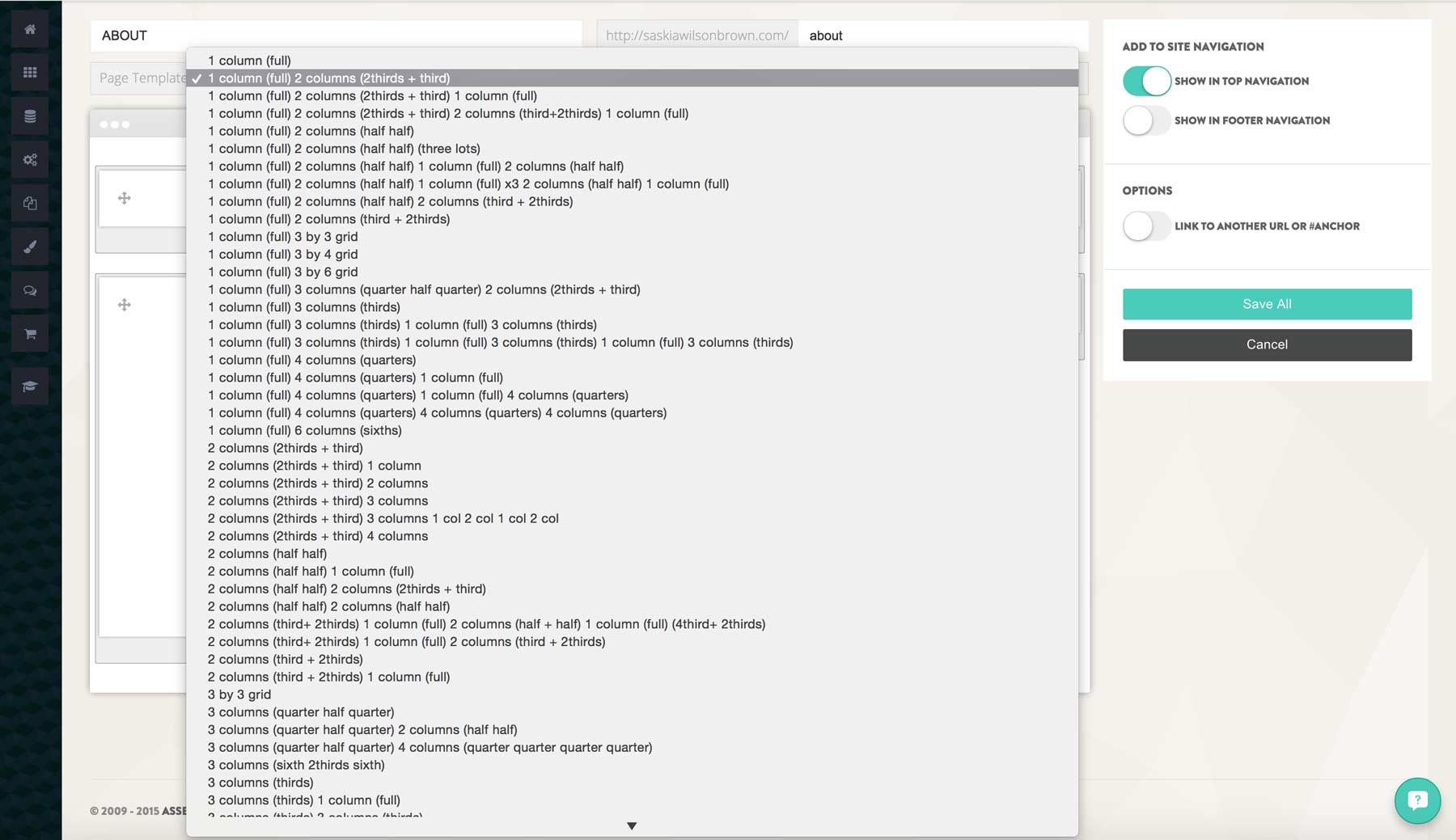
On your individual page editor, you will see several options on the top right.

Show in top navigation bar: When ticked, the page will appear as a navigation item in your primary navigation bar on the website.
Show in footer navigation: This will move the page's navigation link to the secondary navigation bar on the website - great for 'press' sections, or 'contact'
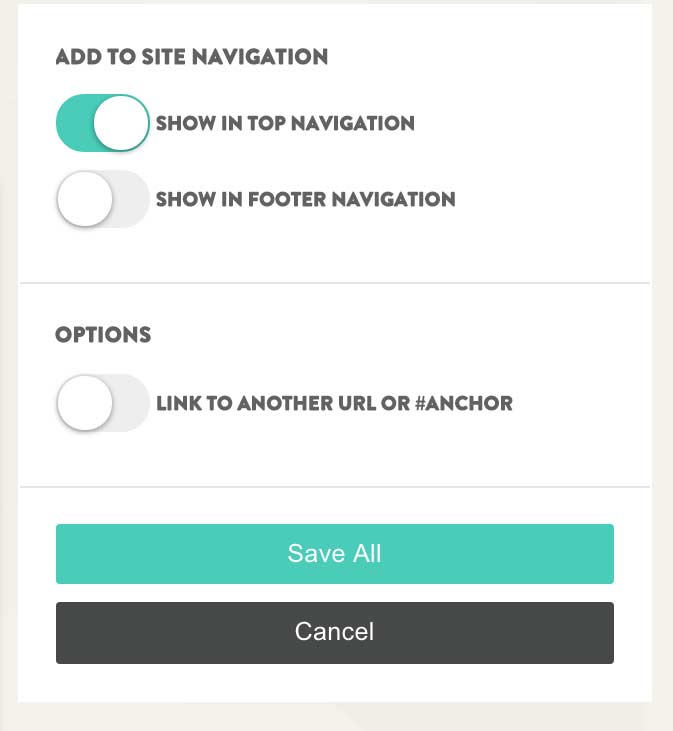
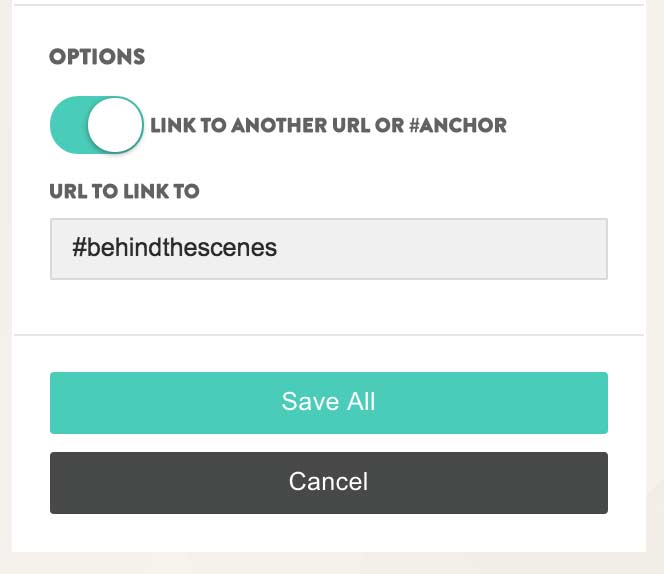
Link to another URL or anchor: When ticked, you will have the option to create an 'external' link, or to link the page to an #anchor.
- If you create an external link (eg. http://www.google.com) the page item in the navigation bar will link to to an external website.

- If you create an anchor link (ex. #behindthescenes), the page item in the navigation bar will link to the corresponding content on your website (which you can set by adding an anchor to a content module).

Reviewed: April 2020